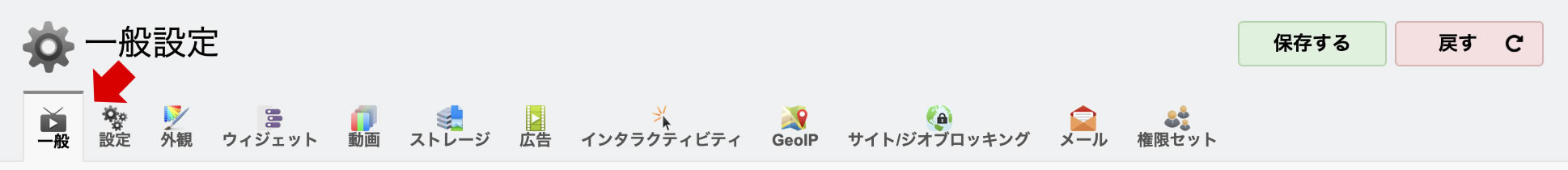
設定
一般設定

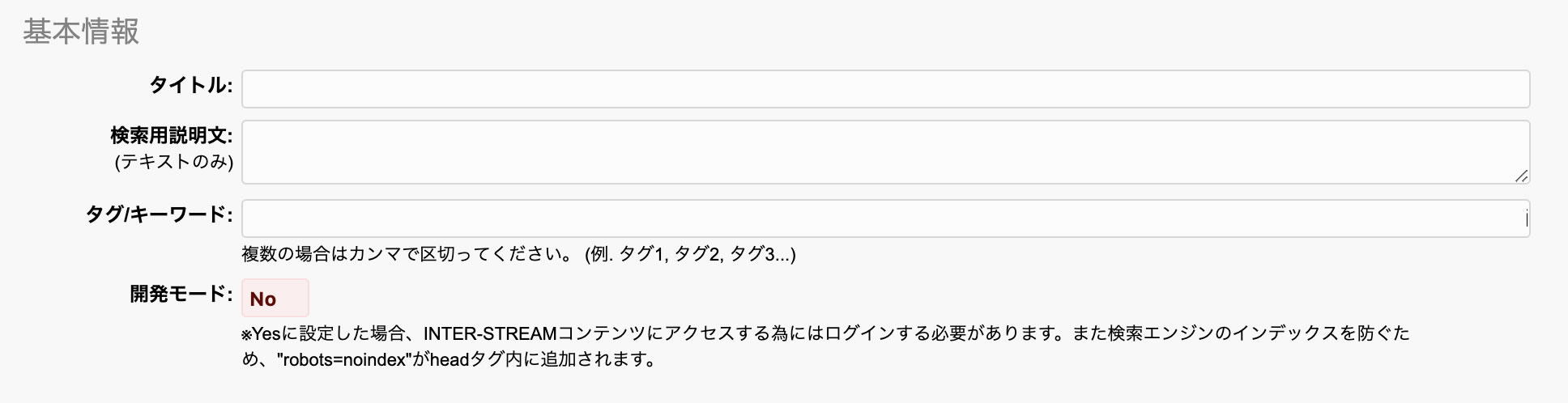
基本情報
この情報の一部は、Google、Yahoo、Bing等の検索エンジンとの紐付けを容易にするために使用されます。
- タイトル:サイトタイトルを入力してください。
- 検索用説明文:サイトに関する簡単な説明を入力します。
- タグ/キーワード:検索用キーワードをいくつか書いてください。
- 開発モード:INTER-STREAMが「開発モード」のときは、コンテンツにアクセスする際ログインユーザー名とパスワードを要求されます。
また、検索エンジンのインデックス作成を防ぐ為"noindex"のmetaタグがページに追加されます。
注:「ウェブマスター」と「管理者」のみアクセス可能となります。 - 診断:ボタンをクリックすると、診断ツール(インストール中に使用されたのと同じ診断ツール)が開きます。

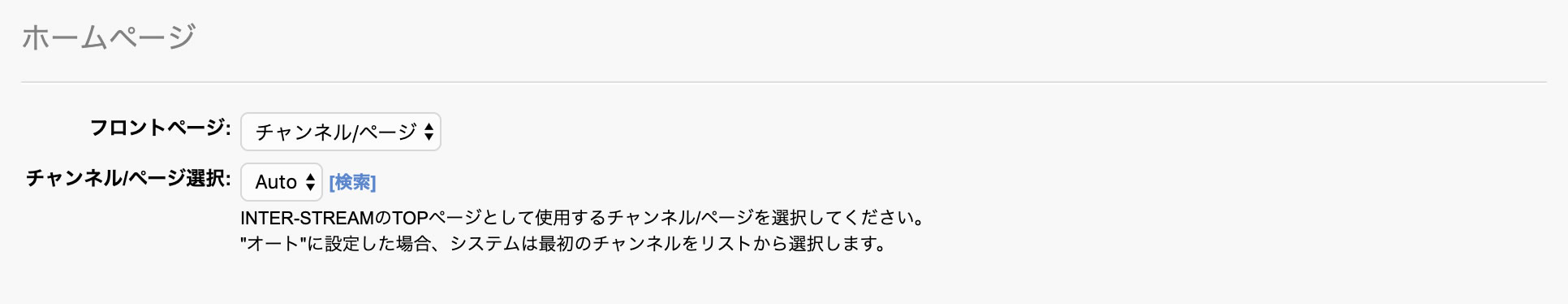
ホームページ
フロントページ:
- チャンネル/ページ…ホームページとして、自動または特定のチャンネル(ビデオ、テキスト、またはポータル)を選択できます。

- その他のページ…[動画]、[カテゴリー]、拡張機能がある場合は[ニュース]を選択できます。

ページ
フッター:テキストまたはHTMLを入力します。このフッターは全てのページで表示されます。

ソーシャルネットワーク:各SNSのURLを入力します。対応するボタンがヘッダーに表示されます。

外部ページへのリンク:リンク付きのボタンをメニュー(ヘッダーもしくはフッター)に追加します。

バナー:バナーを追加します。AdSense、DoubleClick、AdBrite、OpenXコードを入力できます。
また任意のHTML/Javascriptコードも使用できます。
- トップバナー(468*60):ロゴの右側に表示されます。
- プレーヤーバナー(可変):動画プレーヤーのすぐ下に表示されます。
- サイドバーバナー(300*250):サイドバー上部に表示されます。
サイドバーにバナーを追加する場合はウィジェットを使用してください。 - モバイルバナー(320*50):「ビデオの参照」パネルの上にあるモバイルインターフェイスに表示されます。

バナーのHTMLコードサンプル
バナースペースにクリック可能な画像を表示したいだけの場合は、以下のサンプルコードを参照ください。
<img src="http://www.domain.com/image_file_name.jpg" style="border:none" />
</a>
「http://www.link_to_website.com」を画像をクリックしたときに開きたいWebサイトへのリンクに置き換えます(必ず「http://…」から始めてください)。
「http://www.domain.com/image_file_name.jpg」を画像のURLに置き換えます。(http://で始まる絶対URLにする必要があります)。画像は.jpg,.gif,.pngです。
HTMLコード
HTMLコード (styles, scripts, statistics等の追加):2つのフィールドがあります。
- <head>セクション:ここに入力されたHTMLコードは各ページの<head>タグ内に挿入されます。
ウェブマスターの検証、CSSやscriptの追加等に使用します。 - </body>セクション:ここに入力されたHTMLコードは各ページの<body>タグの終了直前に挿入されます。
scriptや統計ツール(Google Analytics等)を含める場合に使用します。
注:Google Analyticsの統合に関する詳細については、こちらをクリックしてください。
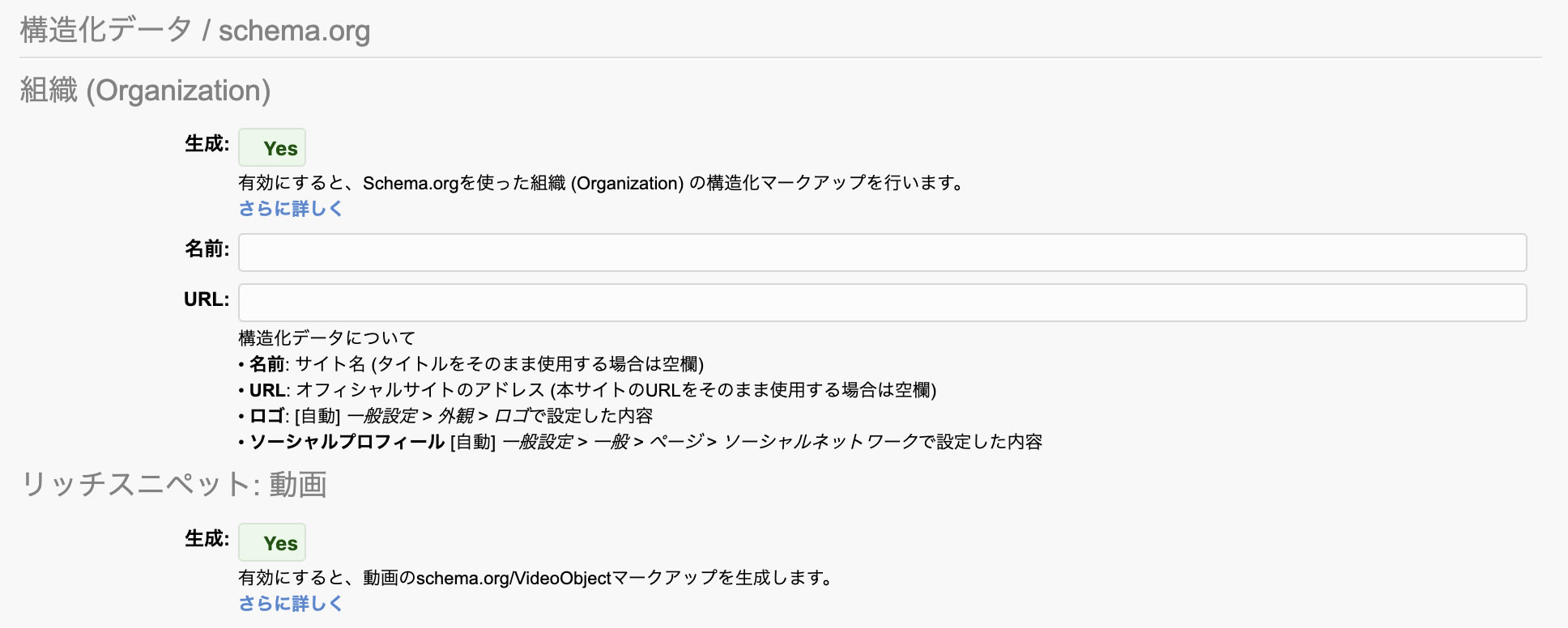
構造化データ/schema.org:Googleの検索結果に組織名やロゴ、ソーシャルプロフィールを表示する為の情報を入力します。
詳しくはこちら
- 名前:組織名。INTER-STREAMのタイトルをそのまま使用する場合は空白。
- URL:組織の公式サイトURL。INTER-STREAMのURLをそのまま使用する場合は空白。
注:ロゴについてはロゴまたはソーシャルイメージを使用します。
ソーシャルプロファイルについてはソーシャルネットワークのセクションで提供されているものを使用します。
リッチスニペット: 動画
有効にすると動画のschema.org/VideoObjectマークアップを生成します。詳しくはこちら

リッチスニペット:ニュース
有効にするとニュースのschema.org/Articleマークアップを生成します(ニュース&イベントの拡張が必要です)。詳しくはこちら
リッチスニペット:イベント
有効にするとイベントのschema.org/Articleマークアップを生成します(ニュース&イベントの拡張が必要です)。詳しくはこちら
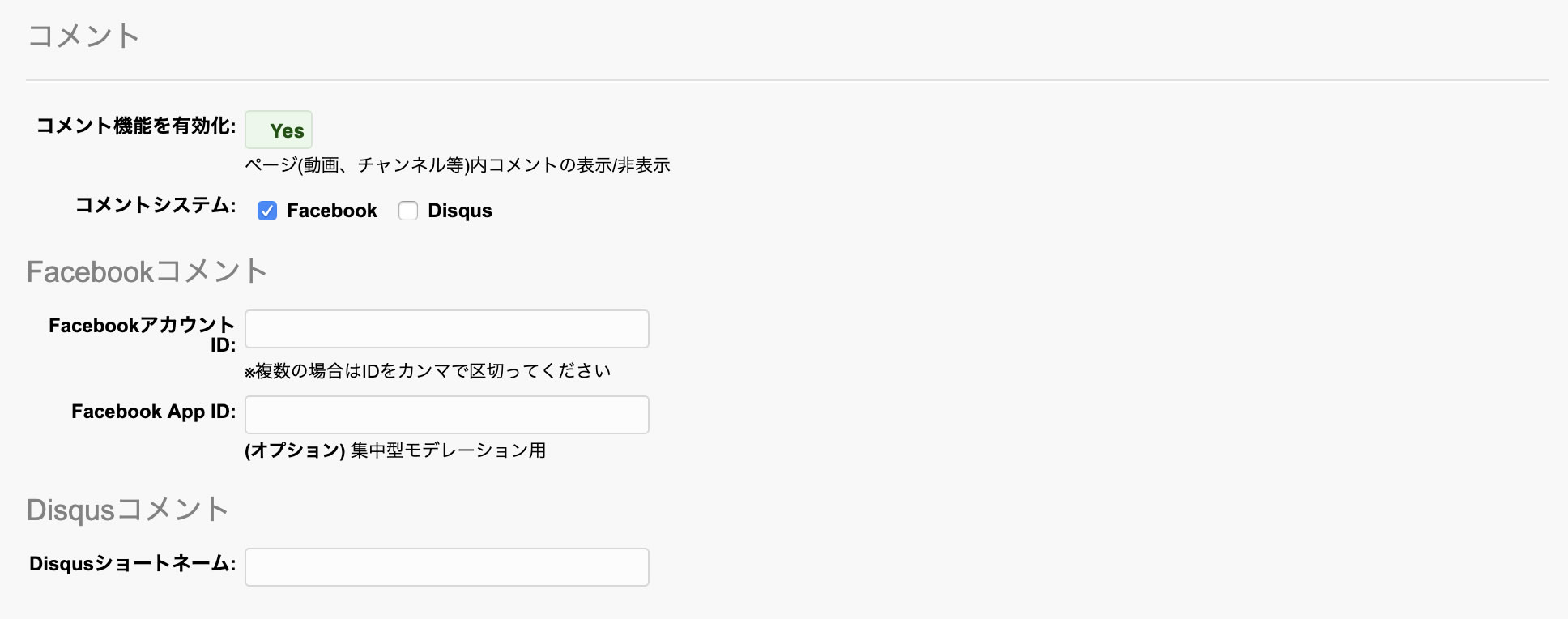
コメント
Facebook Commentsシステムとの統合を設定します。
- コメント機能を有効化:ページ内コメントを表示/非表示にします。
- コメントシステム:使用したいコメントシステム(Facebook/Disqus)を選択します。
- [Facebook]
アカウントID:コメントを管理できるFacebookアカウントのIDを入力します。複数入力する場合は、IDをコンマで区切ります。
App ID(オプション):コメントを管理したい場所にFacebookアプリケーションがある場合はApp IDを入力します。
これにより、集中型のFacebookモデレーションツール(http://developers.facebook.com/tools/comments)からより簡単にコメントを管理できます。 - [Disqus]
ショートネーム:ページをDisqusコメントシステムに関連付けるにはショートネーム(Disqusの固有URL)を入力します。
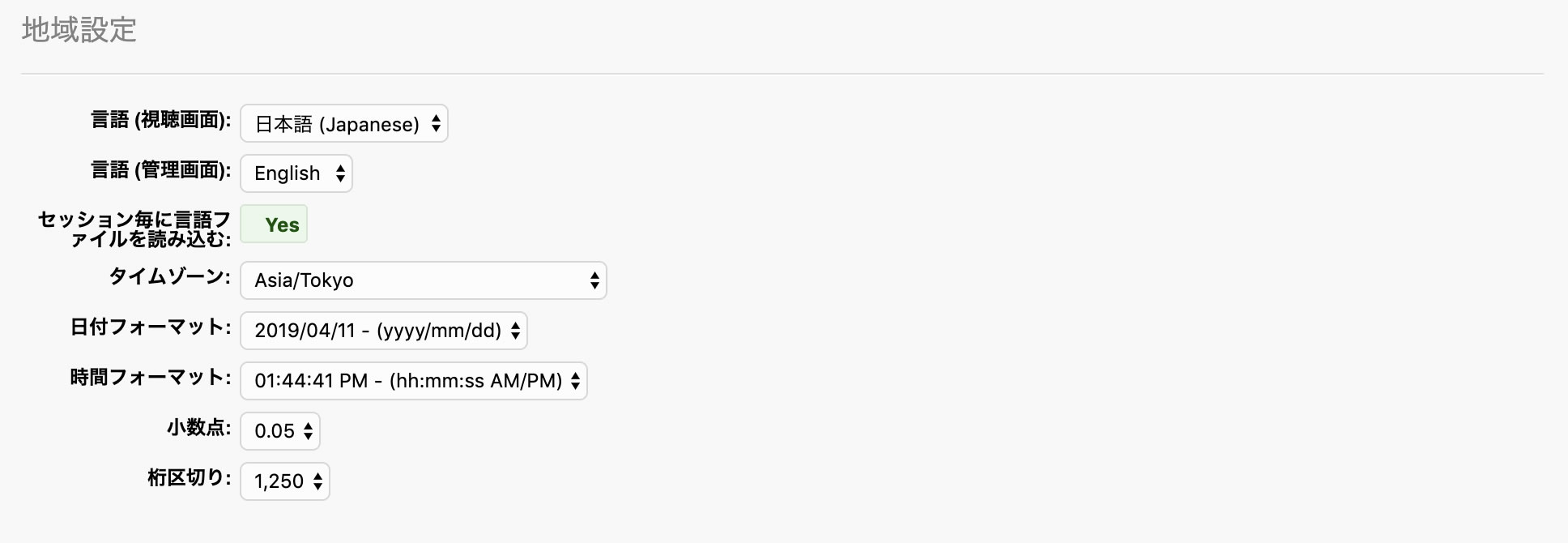
地域設定
言語や日付を設定します。