コンテンツ管理
360°/VRビデオサポート


ここではINTER-STREAMにおける360°動画再生とVRテクノロジーの実装に関する重要な情報を記しています。
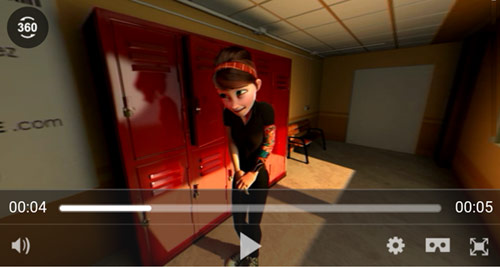
360°およびVR動画再生は、HTML5ビデオプレーヤーでのみ利用可能です。
この機能は実験的なもので、動作するためにはいくつかのJavascriptライブラリ(three.js,WebVR Polyfill,WebVR Boilerplate,etc.)が必要です。
360°動画とVRは進化中の技術であるため、現在の実装環境は将来のバージョンで大幅に変更される可能性があります。
再生中に表示方向を変更
Webブラウザが「デバイス方向」の情報を提供していることをビデオプレーヤーが検出した場合、ビデオプレーヤーはその情報を使用して360°のシーンを「見回す」ことになります。この時、表示方向を変更するにはデバイスを上下左右に動かします。
ビデオプレーヤーが「デバイス方向」の情報を検出しない場合は、マウスをクリックアンドドラッグして表示方向を変更します。
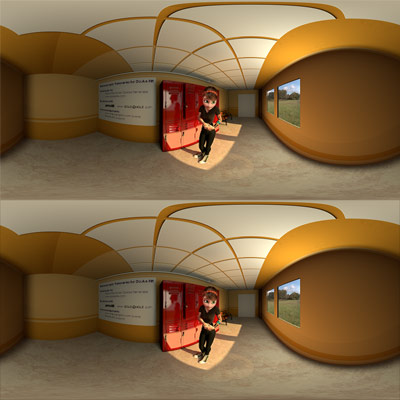
サポートされている360°投影
動画は正四角形投影でなければなりません。
疑わしい場合は「四角形の360°ビデオを作成する」等で検索が可能です。
対応3D/ステレオモード(選択可能)
以下のモードがサポートされています。
2D
3D Left / Right
3D Top (left) / Bottom (right)
CORS
動画ファイル/ストリームがINTER-STREAMをホストしているものとは異なるサーバーもしくは異なるドメインでホストされている場合、リソースはGET要求を許可するCORSヘッダを使用して配信する必要があります。
ブラウザのサポート
360°のみ(デスクトップ)
Chrome、Firefox、Operaの最新バージョン、そしてMacOS Xの場合はSafariで動作を確認しています。
360°のみ(モバイル)
ネイティブのAndroid 6.xおよび7.xブラウザ、Chrome(Android),Opera(Android),Firefox(Android),およびSafari(iOS 10.x)で動作を確認しています。
iOS/iPhoneのChrome及びFirefoxでは、動画を再生すると360°プレーヤーではなくフルスクリーンで表示されます。
そのため、360°表示モードは動画が一時停止しているときにのみ使用できます。
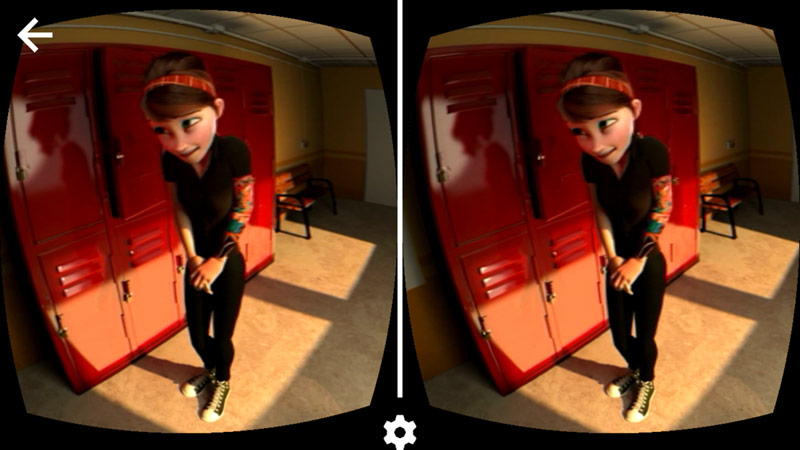
360° + VR/Cardboard(モバイル)
ネイティブのAndroid 6.xおよび7.xブラウザ、Chrome(Android),Opera(Android),およびSafari(iOS 10.x)で動作を確認しています。
iOS/iPhoneのChrome、及びFirefoxでは正常に動作しません。
VR/Cardboardモード再生中の既知の問題
・VR/Cardboardモードで360°動画のプレイリストを再生していると、向きを変える際の反応や速度が時間の経過とともに低下するケースがあります。
特に動画によって3Dモード(2D/LR/TB)が異なる場合に顕著です。
同じプレイリスト内の360°動画の3Dモードが同じになるよう揃える事をお勧めします。
・VR/Cardboardモードに何度も出入りすると、向きを変える際の反応や速度が時間の経過とともに低下する可能性があります。
パフォーマンス
ハードウェア要件
360°動画を再生するには強力なハードウェアが必要です。その為、遅いデバイスでは再生が「ぎくしゃく」する事があります。
スマートフォンの場合もハイエンドデバイスが必要です。
VR/Cardboardモードを使用する際には更にそれをサポートするハイエンドのモバイルデバイスが必要です。
一般
動画やチャンネルのテンプレートはできる限り軽くします(特にVR/Cardboardモード使用時)。
Javascriptのプロセスは360°動画の流動性に大きな影響を与えます。
制限事項
一部の(拡張含む)機能(プレイヤーロゴ、動画のインタラクティビティ、字幕など)は、360°動画の再生時に機能しない可能性があります(特にVR/Cardboardモード使用時)。
Credits: Sample 360 image taken from "Rendering with Arnold for Oculus Rift" video (http://pedrofe.com/rendering-for-oculus-rift-with-arnold/).