高度なカスタマイズ
ウィジェットゾーンの追加
ウィジェットとはINTER-STREAMのページの特定のエリア(ゾーン)に挿入されるHTMLコードのブロックを指します。
デフォルトではサイドバー用に1つのウィジェットゾーンが定義されていますが、必要に応じてゾーンを追加することができます。
ここでは"my_zone"として識別される新しいゾーンを追加します。
1. "_theme.ini"ファイルの編集
デフォルト/クラシックテーマの定義ファイルはpublic/frontend/default/_theme.iniです。
V2テーマの定義ファイルはpublic/frontend/v2/_theme.iniです。
ファイル形式はJSON、UTF-8エンコードのプレーンテキストファイルです。
Notepad、Notepad2、Notepad++、Dreamweaverのようなプレーンテキストエディタで編集可能です。
以下の箇所を探します。
"widget_zones" : {
"sidebar" : { "file" : "widget_panel.tpl", "file_mobile" : "widget_panel.tpl" }
},
"sidebar" : { "file" : "widget_panel.tpl", "file_mobile" : "widget_panel.tpl" }
},
2. 新しいゾーンをエントリに追加して保存します。
"widget_zones" : {
"sidebar" : { "file" : "widget_panel.tpl", "file_mobile" : "widget_panel.tpl" },
"my_zone":{ "file" : "widget_panel.tpl", "file_mobile" : "widget_panel.tpl" }
},
"sidebar" : { "file" : "widget_panel.tpl", "file_mobile" : "widget_panel.tpl" },
"my_zone":{ "file" : "widget_panel.tpl", "file_mobile" : "widget_panel.tpl" }
},
- "my_zone":ゾーンのID。スペースや特殊文字を含めることはできません。
- "file":ウィジェットを内包する為に使用されるHTMLテンプレートです。
- "file_mobile":モバイルインターフェースで新しいゾーンを使用する場合は、そのインターフェースでウィジェットを内包する為に使用されるHTMLテンプレートを指定してください。
注:変更を加えた後はファイル検証することを推奨します。オンライン検証ツールの利用が便利です。
3. 変更した"_theme.ini"ファイルをサーバーにアップロードして上書きします。
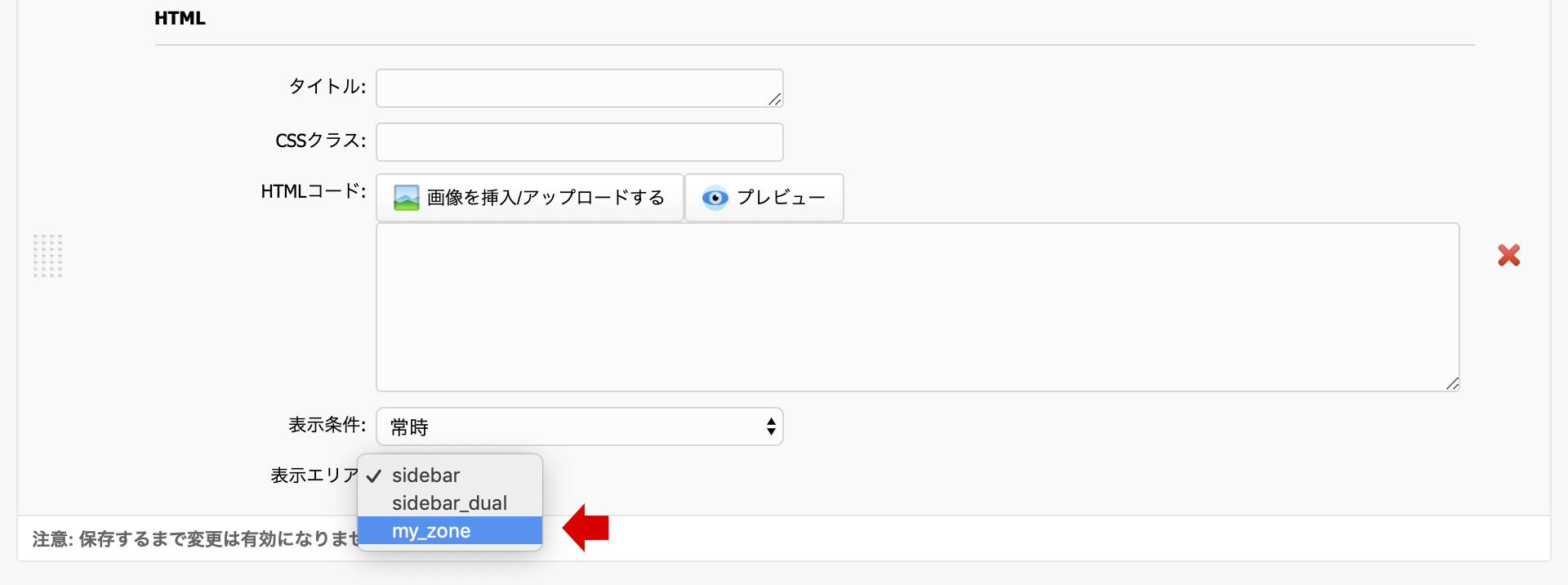
ファイルを公開した後、[一般設定>ウィジェット]に移動します。追加したゾーンが[表示エリア]のドロップダウンリストに表示されます。

4.新しいゾーンのラベルを目的のテンプレートに含めます。
例えば(サイドバーなしで)テキストチャンネルテンプレートにゾーンを追加する場合は、"page.tpl"ファイルを編集して新しいゾーンのウィジェットを挿入する場所を見つけ、対応するラベルを入力します。
今回の例では以下のようになります。
{k.html.widget_zone_my_zone}
TIPS
変更を加えたファイルは、バージョンの更新や再インストールした後に常にそれを再適用できるようにすると良いでしょう。
変更を加えたファイルは、バージョンの更新や再インストールした後に常にそれを再適用できるようにすると良いでしょう。