ストリーミング
VOD
標準動画とStream VODの違いは、Stream VODはビデオオンデマンドファイルまたはストリームへの絶対パス(URL)を保存する所です。
Stream VODは動画プレーヤーと連携して、HTTPまたはRTMPプロトコルを介して外部サーバー、メディアサーバー、またはCDNからの動画の再生を可能にします。
Stream VODの作成
標準動画の作成と編集方法についてはこちらをご確認ください。
ここではStream VODの主な特徴である[メディア]タブに焦点を当てます。
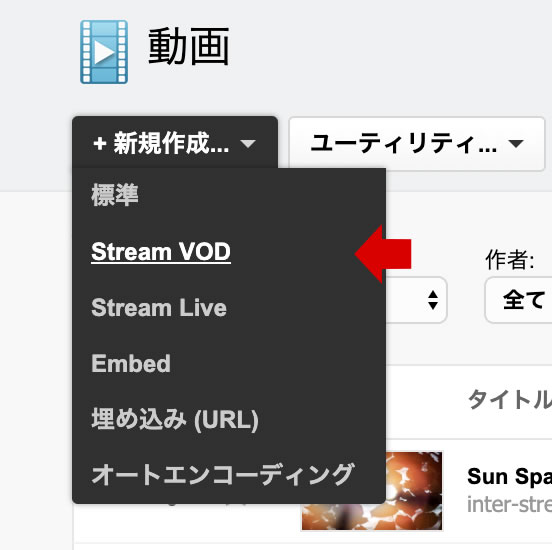
[+新規作成…]ボタンをクリックして、[Stream VOD]を選択します。

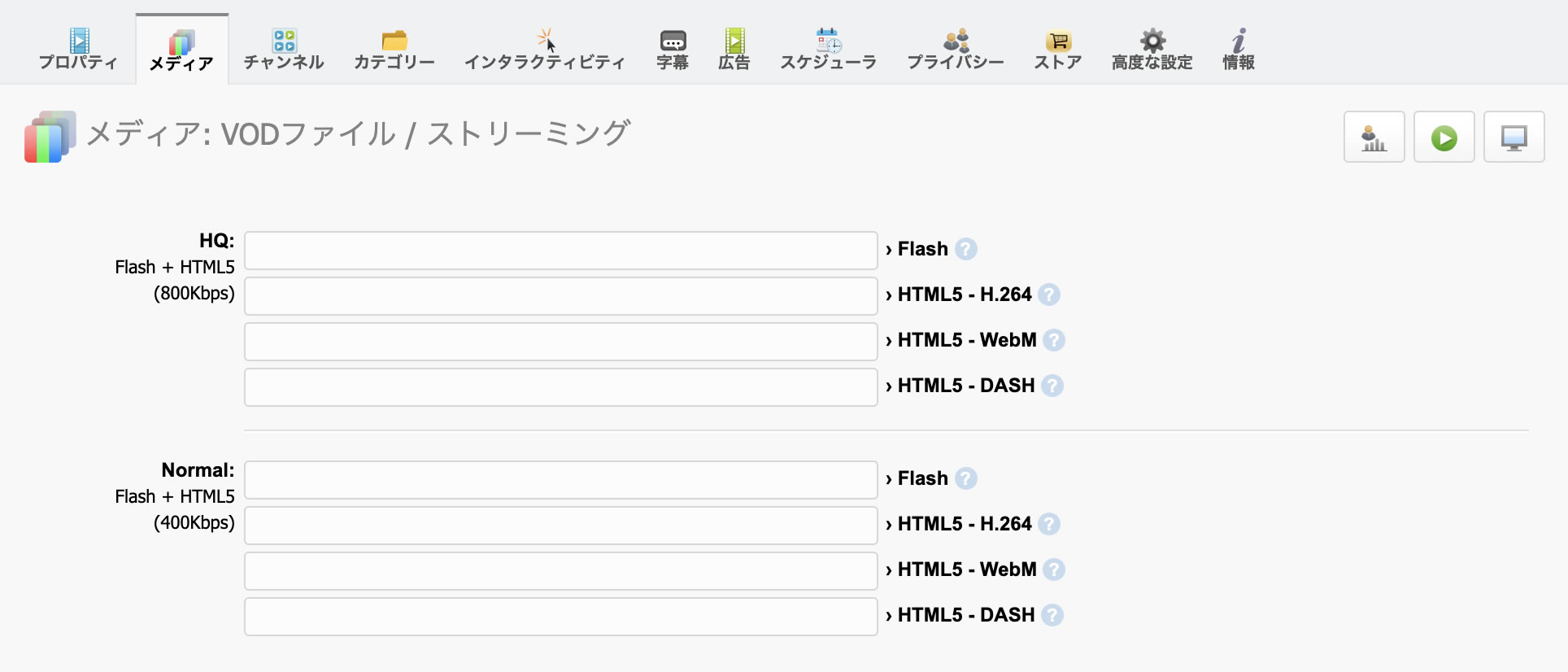
タイトルを入力して[保存する]ボタンを押した後、[メディア]タブから対応する動画ファイルのURLを入力します。

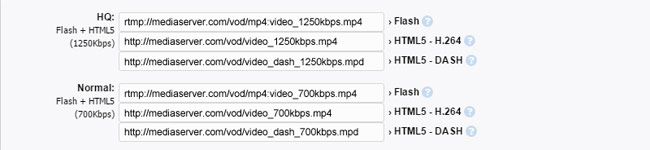
各画質ごとに、「ターゲット」に応じて1つまたは2つのスロットが表示されます(FlashまたはHTML5、もしくは両方)。
注:画質とターゲットについてはこちらをご確認ください。
FlashとHTML5に独立したURLスロットが必要なのは、FlashビデオプレーヤーがRTMPまたはHTTPプロトコルを使用して再生出来るのに対し、HTML5ビデオはHTTPプロトコルを使用してのみ再生可能だからです。
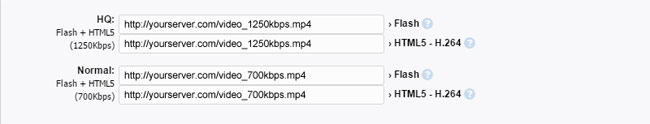
また、プログレッシブ/コンベンショナルURL(及びファイルのビデオフォーマットがビデオトラックの場合はH.264、オーディオトラックの場合はAAC)の場合、またはURLがHLS(.m3u8)の場合は、FlashとHTML5に同じURLを使用する事も可能です。

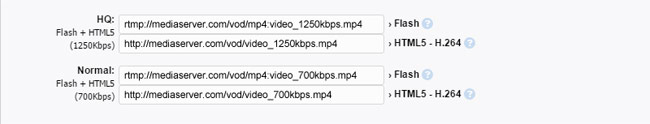
FlashとHTML5に異なるURLを使用する
FlashとHTML5には異なるURLを指定できます。例として、Flashビデオプレーヤーで使用するRTMPストリーミングURLと、HTML5ビデオプレーヤーで使用するプログレッシブまたはHLSのURLを指定する事が可能です。

画質のURLをひとつだけ入力
利用可能な画質のうちひとつだけURLを入力したい場合は、他の[画質]スロットは空欄のままで構いません。
HLSサポートについて
・HTML5でのHLSのサポート
HLSは現在多くのモバイルブラウザでネイティブにサポートされています。しかしデスクトップブラウザの場合はそうではありません。HLSの再生はhls.jsライブラリを介してサポートされ、MediaSource拡張機能を備えた大半の最新HTML5ブラウザで動作が確認されています。
また、ビデオプレーヤーがhls.jsコンポーネントを使用できることを検出した場合は、ネイティブの再生環境よりも優先されます。
HLSの再生が不可能なデバイスには、さらにプログレッシブURLを記入することが可能です。
HLSとプログレッシブ、両方のURLを記入するには、余分なスペースを入れずに4つの「スラッシュ」(////)でそれらを区切ります。
すべてのHLSリソース(URL)は、GET要求を許可するCORSヘッダを付けて配信する必要があります。
これはデスクトップブラウザやChromecastデバイスでHLSを再生するために必須です。
・FlashでのHLSのサポート
FlashにおけるHLSストリーミング再生は、以下の(組込)サードパーティプラグインを通じてサポートされています。
・"mangui"による「Flashls」(デフォルト)
・DENIVIP Mediaによる「OSMF HLS」
URL変数を介してHLSプラグインを選択することも可能です。詳しくはこちら
また、FlashでHLS再生を可能にするプラグインはサードパーティによって開発されたものです。
これらに対するテクニカルサポートはおこなっていません。
CDNからのファイル
CDNから提供されたファイルにアクセスする場合は、その提供された再生URLを指定してください。
iOS、Androidなどに関するメモ
iOS(iPhone,iPad,iPod Touch)、Android(Flashなし)、およびその他のモバイルプラットフォームでは、HTML5ビデオプレーヤーが使用されます。
必ずHTTPのURLを指定してください。
動画ファイルはH.264+AAC形式でエンコードされています。
疑似ストリーミング再生について
・HTML5:HTML5は従来型のプログレッシブURL用にネイティブストリーミング再生をサポートしています。
・Flash:Flashビデオプレーヤーでの擬似ストリーミング再生は"mexxik"による無料のサードパーティプラグイン「osmf-pseudostreaming」によってサポートされています。
Apache用のH264ストリーミングモジュール(mod_h264_streaming)も動画ファイルをホストするサーバーに必要です。
さらに、対応するFlashスロットのビデオファイルのURLに[ps]プレフィックスを追加する必要があります。
例)[ps]http://www.myserver.com/myvideo.mp4
MPEG-DASH
INTER-STREAMでDASHが有効になっていると、各画質に"HTML5 - DASH"のスロットが追加されます。
DASHのURLを入力した場合、HTML5ビデオプレーヤーはそれを最初の選択肢として使用しようとします。また、DASHのURLが何らかの理由で失敗した場合はH.264のURLがフォールバックとして使用されます。
DASHが有効になっている場合の画質スロット

マルチビットレートURL+アダプティブストリーミング
単一の動画ファイル/ストリームを参照する単一ビットレートのURLとは異なります。マルチビットレートURLは、動画/ストリームのいくつかの画質を参照するマニフェストファイルへのアドレスになります。
マルチビットレートURLを入力すると以下の仕様となります。
1. シングルビットレートURLよりも優先して、最初の選択肢としてマルチビットレートURLが使用されます。
シングルビットレートURLはマルチビットレートURLが失敗した場合の代替として使用されます。
2. 画質メニューはマニフェストファイルで利用可能な画質に従って生成されます。
3. デフォルトではアダプティブストリーミングが使用されます。
動画が再生されている間、視聴者のインターネット接続の状態に応じてシステムが自動的に最適な品質に切り替わります。
視聴者が画質メニューから画質を選択しなおす事もできます。

- 【HTML5+HLS:HLSストリームが再生に失敗した場合】
GETリクエストを許可するCORSヘッダが欠如している可能性があります。
これが原因の場合、Webブラウザのデベロッパーツールで確認するとコンソールエラーが表示されます。 - 【HTML5+HLS:HLSストリームが再生に失敗した場合】
HLSのURLとシステムURLのプロトコルの違いに関連している可能性があります。例えばシステムURLのプロトコルが"https://"でHLSのプロトコルが "http://"の場合、Webブラウザは要求をブロックします。この場合、両方とも"https://"である必要があります。
これが原因の場合、Webブラウザのデベロッパーツールで確認するとコンソールエラーが表示されます。 - 【FLASH】
RTMPを介してメディアサーバーに接続できない場合は、RTMPのURLの前にスペースなしで"[fmsai:true]"と入力してください。
例)[fmsai:true]rtmp://my.media.server/live/folder/stream - 【FLASH】
ファイル/ストリームのURLが".smil"拡張子のないSMILファイルの場合は、SMILのURLの前にスペースなしで"[smil]"と入力する必要があります。
例)[smil]http://my.cdn./folder/filename - ファイル名に特殊文字を使用しないでください。半角英数字(a-z,0-9)と一部の記号("-","_",etc.)を使うことができます。