チャンネルとページ
テキスト/HTMLページ
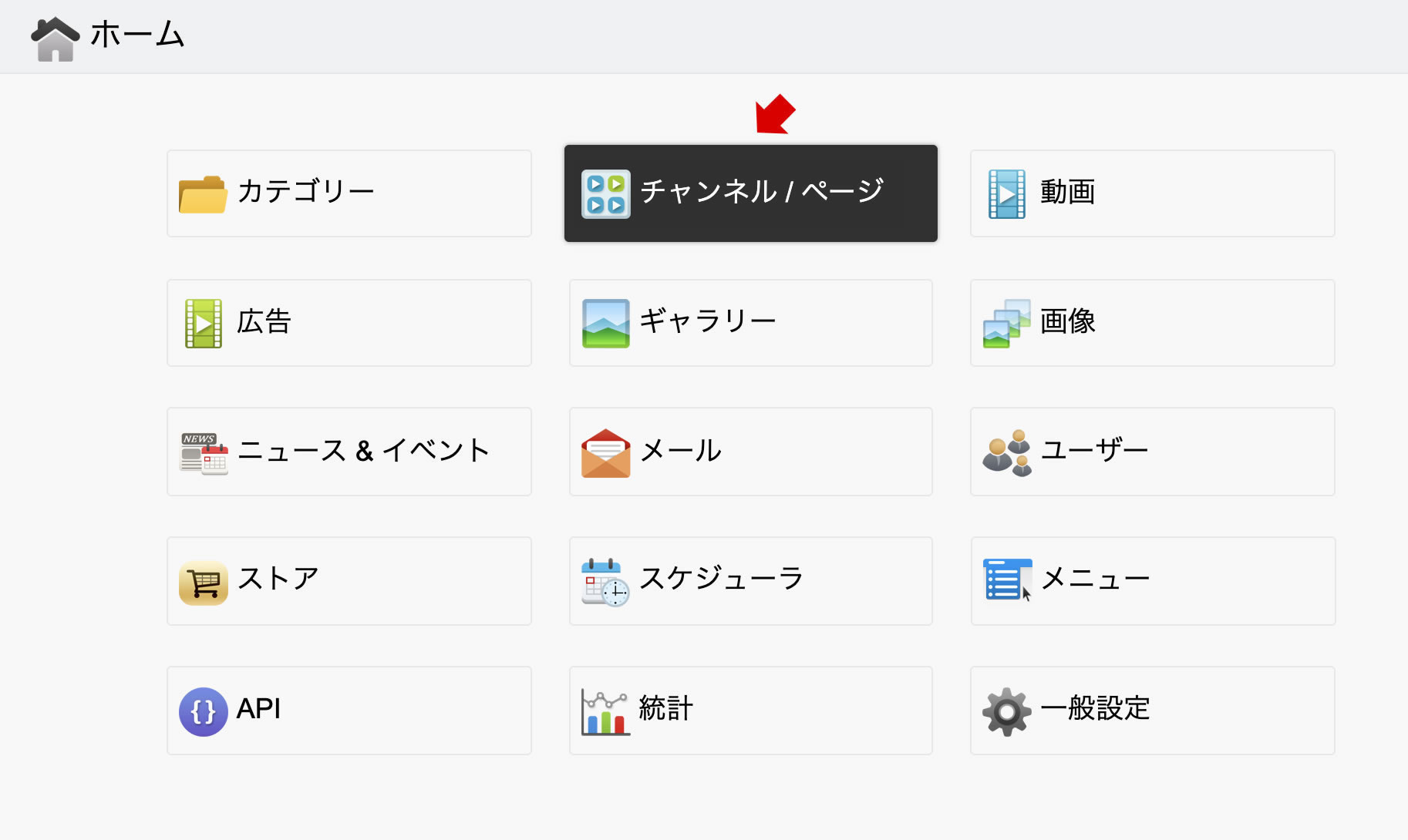
1. [チャンネル/ページ]セクションに移動します。


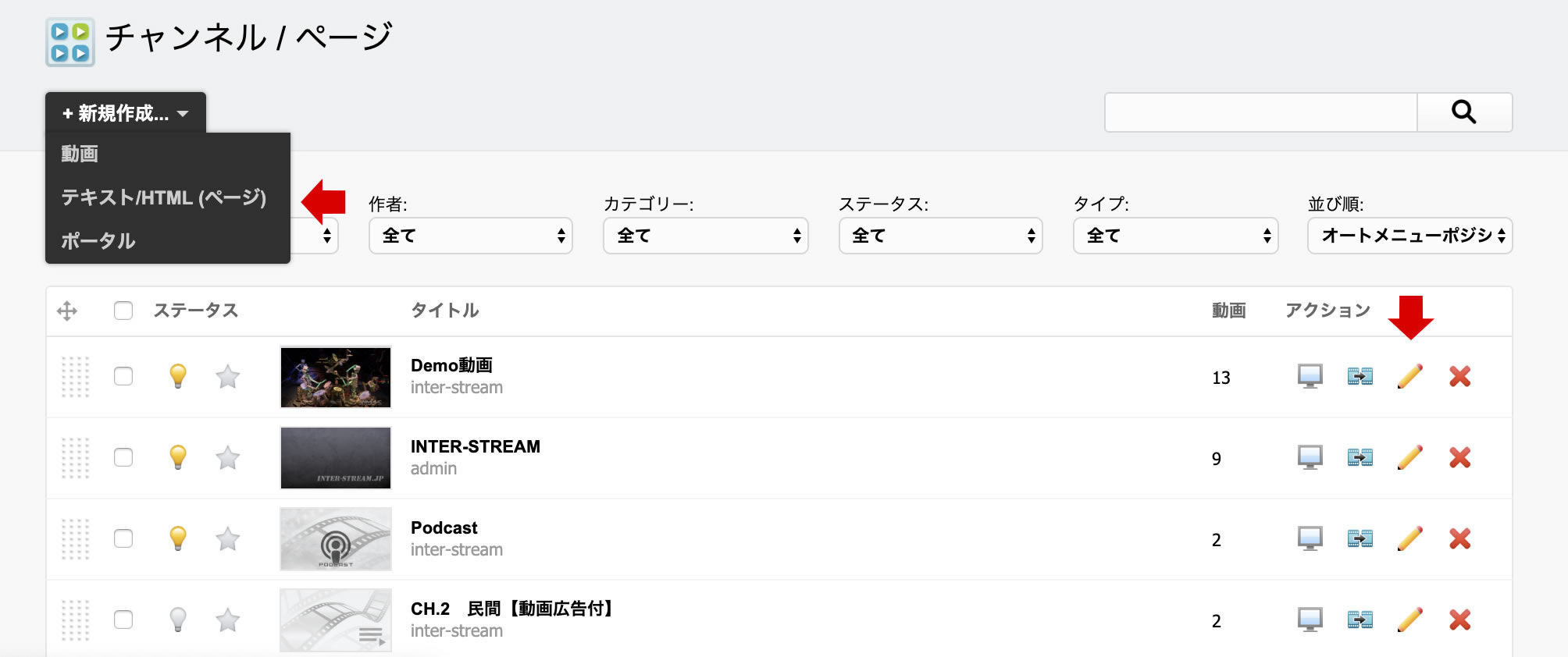
2. テキスト/HTMLページを作成するには、[+新規作成…]ボタンをクリックして[テキスト/HTML(ページ)]を選択します。
既存のページを編集するには、対応する アイコンをクリックします。

作成のインターフェースと編集のインターフェースは非常に似ていますが、編集のインターフェースには追加のタブ、オプション、および情報が含まれています。
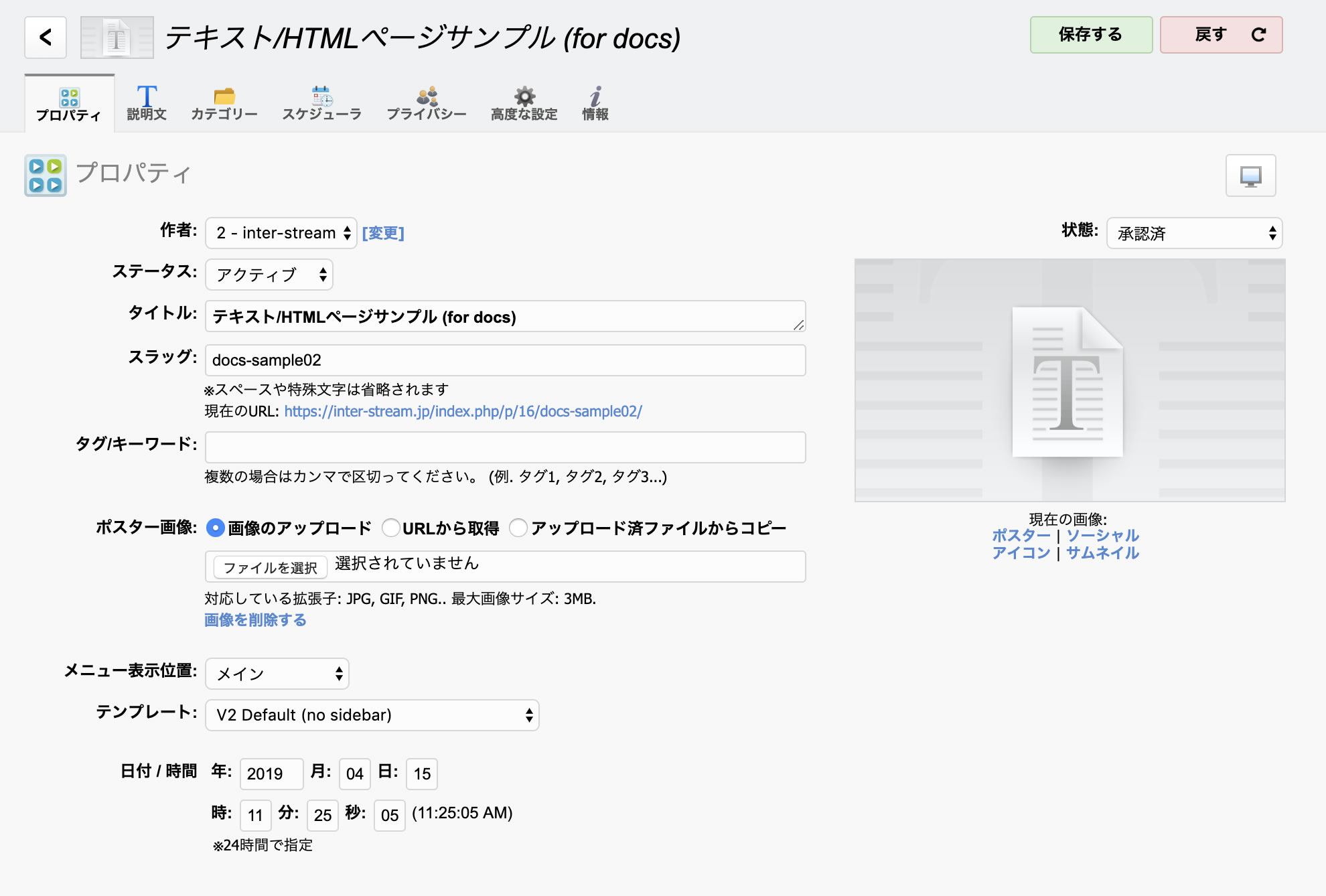
3. [プロパティ]タブで、基本的なページ情報を入力します。
- タイトル:短くわかりやすいタイトルを入力してください。タイトルはメニューに使用されます。
- スラッグ:URLをわかりやすくするためのものです。空欄の場合、保存時に自動的に生成されます。
- タグ/キーワード:ページをキーワード検索する際の文字列をカンマ区切りでいくつか入力します。
- ポスター画像:サムネイルとして使用する画像(16:9)を選択します。
ドラッグ&ドロップのTIPS
Chrome,Safari,Firefox,Operaの最新バージョンを使用している場合は、画像ファイルを画像フィールドにドラッグアンドドロップできます。
Chrome,Safari,Firefox,Operaの最新バージョンを使用している場合は、画像ファイルを画像フィールドにドラッグアンドドロップできます。
- メニュー表示位置:自動的に生成されるメニューへのチャンネルの追加の有無、追加する場合どのメニュー(メインメニュー、フッターメニュー)へ追加するか、を指定します。
- テンプレート:ページに利用可能なテンプレートの中から1つを選択します。

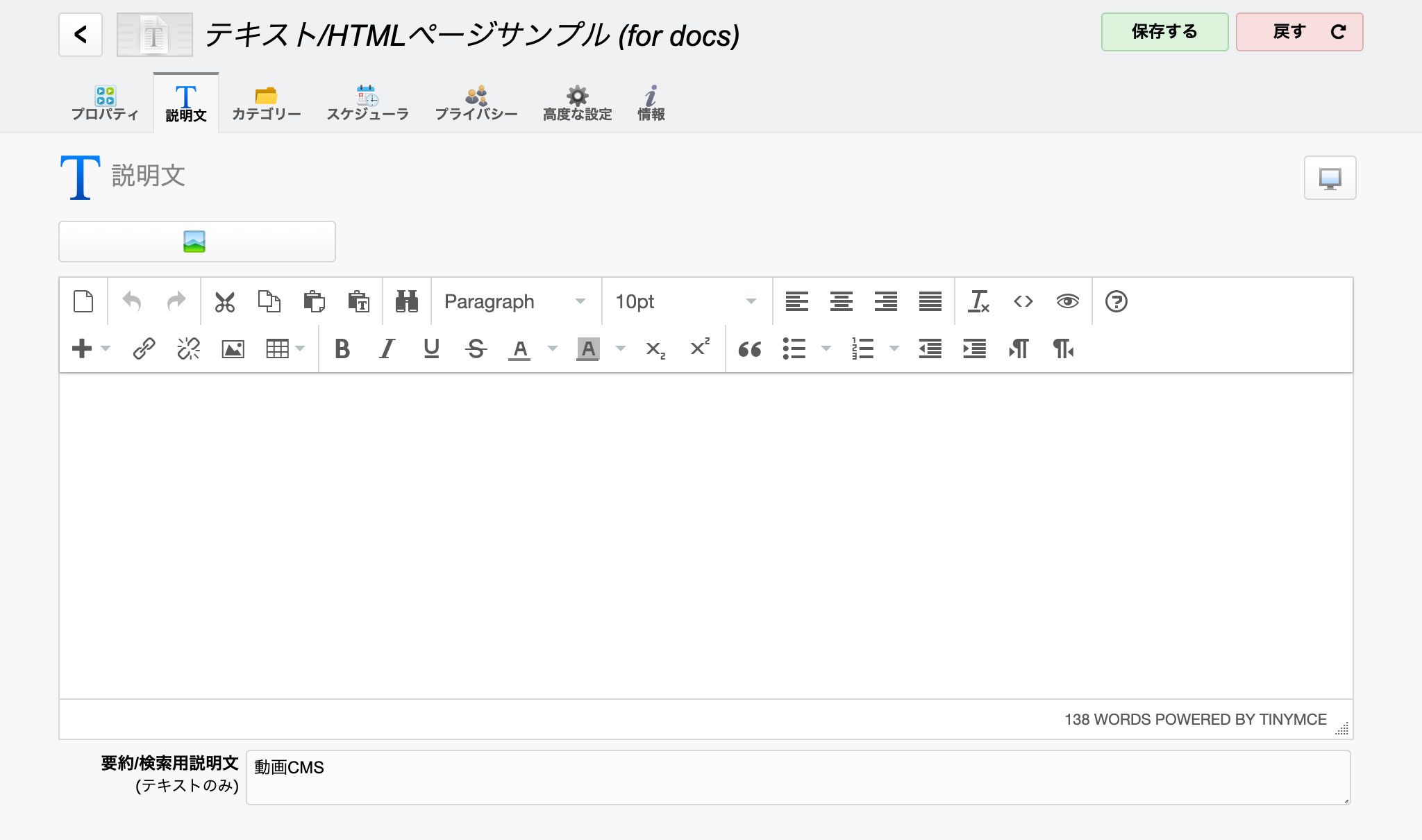
4. [説明文]タブからページコンテンツ(本文)を編集します。
HTMLコードの入力やビジュアルエディタ(TinyMCE)の使用も可能です。
- 要約/検索用説明文:SEOの際、検索結果にページをリストするときの抜粋として使用されます。

HTMLコード入力時の注意点
1.画像には常に絶対パスを使用してください。
2.モバイルインターフェースに正しく表示されるように画像のサイズを自動的に調整するには"mobileFix"クラスを使用します。
3.特定の要素をデスクトップインターフェースに表示し、別の要素をモバイルインターフェースに表示するには、"mobile"クラスと"desktop"クラスを使用します。
1.画像には常に絶対パスを使用してください。
<img src="https://inter-stream.jp/uploads/images/logo_site_1541488239.png" alt="ロゴ" />
<img src="https://inter-stream.jp/uploads/images/logo_site_1541488239.png" alt="ロゴ" class="mobileFix" />
<div class="desktop">このブロックはPCでの閲覧時のみ表示されます。</div>
<div class="mobile">このブロックはモバイルでの閲覧時のみ表示されます。</div>
<div class="mobile">このブロックはモバイルでの閲覧時のみ表示されます。</div>
5. ページの編集が終了したら、[保存する]ボタンをクリックします。
6. 新規追加したページをアクティブ(有効)化します。
新しいページはデフォルトでは「非アクティブ(無効)」になっています。
ページをアクティブにするには、チャンネル/ページリストに戻って灰色の アイコンをクリックします(アクティブになると黄色 に変わります)。