高度なカスタマイズ
テーマの作成
テーマはHTMLテンプレート、CSS、画像ファイル、およびJavascriptファイルで構成されています。
テーマはINTER-STREAMの外観を定義するものです。
ここでは"Default"のテーマを元に新しいテーマを作成し、"My Theme"と名付けます。
1. 「デフォルト」テーマフォルダを複製して名前を変更します。
"Default"テーマフォルダの場所はpublic/frontend/defaultです。
コピーしたフォルダはpublic/frontend/my_themeにリネームしてください。
2. "_theme.ini"ファイルの編集
テーマの定義ファイルはpublic/frontend/my_theme/_theme.iniです。
ファイル形式はJSON、UTF-8エンコードのプレーンテキストファイルです。
Notepad、Notepad2、Notepad++、Dreamweaverのようなプレーンテキストエディタで編集可能です。
基本的なテーマ情報を入力します。
{
"theme": {
"id" : "my_theme",
"title" : "My Theme",
"description" : "A variation of the Default theme",
"author" : "Me...",
"author_web" : "http:///www.my_web_domain.com",
"version" : "1.0",
"mobile_support" : 1,
(...)
"theme": {
"id" : "my_theme",
"title" : "My Theme",
"description" : "A variation of the Default theme",
"author" : "Me...",
"author_web" : "http:///www.my_web_domain.com",
"version" : "1.0",
"mobile_support" : 1,
(...)
- "id":テーマのID。
特殊文字やスペースを含めることはできません。また、テーマのフォルダ名と一致しなければなりません。 - "title":テーマのタイトル
- "description":テーマの説明文
- "author":作者の名前
- "author_web":作者のwebサイト
- "version":テーマのバージョン
- "mobile_support"(0|1):テーマがモバイルインターフェースをサポートしているかどうか。"1"の場合、デスクトップ(PC)用とモバイルインターフェース用、2つのバージョンのテンプレートを用意する必要があります。
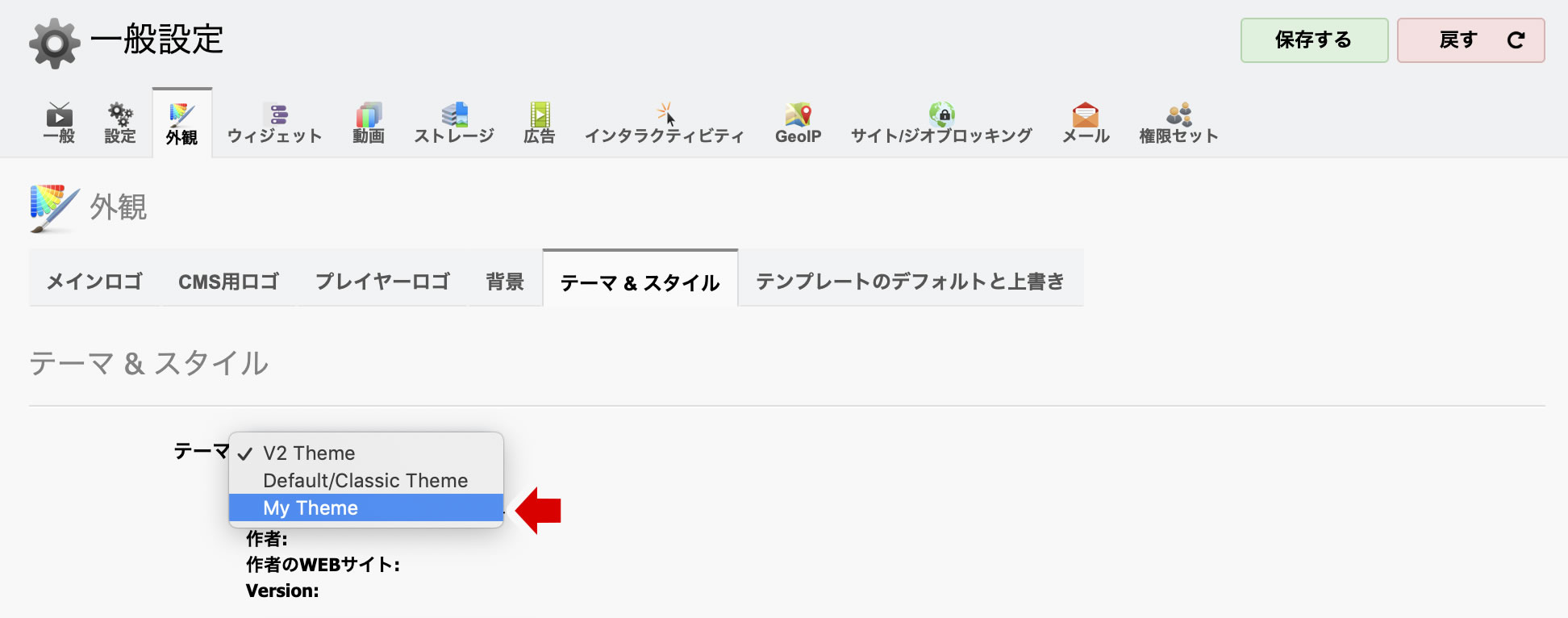
3. 新しいテーマをサーバーに公開します。[一般設定>外観>テーマ&スタイル]の「テーマ」に追加されます。

4. 新しいテーマのファイルの編集をおこないます。
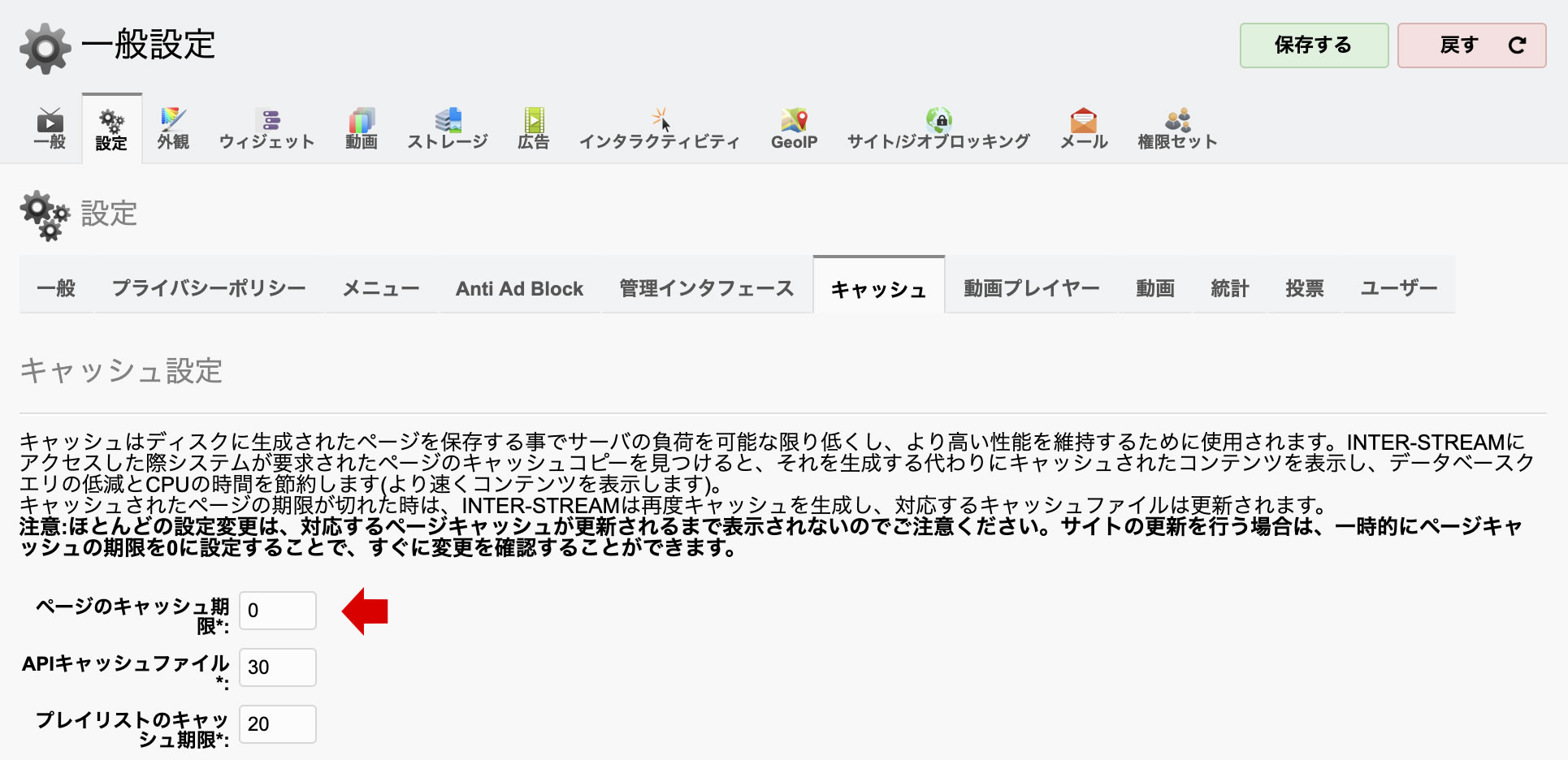
テンプレートの編集中はページキャッシュを無効にします。
無効にするには[一般設定>設定>キャッシュ]から「ページのキャッシュ期限」の値を"0"に設定します。

TIPS
変更を加えたファイルは、バージョンの更新や再インストールした後に常にそれを再適用できるようにすると良いでしょう。
変更を加えたファイルは、バージョンの更新や再インストールした後に常にそれを再適用できるようにすると良いでしょう。