高度なカスタマイズ
メニューゾーンの追加
デフォルトの「メイン」と「フッター」ゾーンの他に追加のメニューゾーンを追加することが可能です。
ここでは"my_zone"として識別される新しいゾーンを追加します。
1. "_theme.ini"ファイルの編集
デフォルト/クラシックテーマの定義ファイルはpublic/frontend/default/_theme.iniです。
V2テーマの定義ファイルはpublic/frontend/v2/_theme.iniです。
ファイル形式はJSON、UTF-8エンコードのプレーンテキストファイルです。
Notepad、Notepad2、Notepad++、Dreamweaverのようなプレーンテキストエディタで編集可能です。
以下の箇所を探します。
"extra_menu_zones" : "",
2. 新しいゾーンをエントリに追加して保存します。
"extra_menu_zones" : "my_zone",
複数のゾーンを追加する場合は、間にスペースを入れずにコンマ区切りで記述します。
"extra_menu_zones" : "my_zone1,my_zone2,my_zone3",
- "my_zone":ゾーンのID。スペースや特殊文字を含めることはできません。
注:変更を加えた後はファイル検証することを推奨します。オンライン検証ツールの利用が便利です。
3. 変更した"_theme.ini"ファイルをサーバーにアップロードして上書きします。
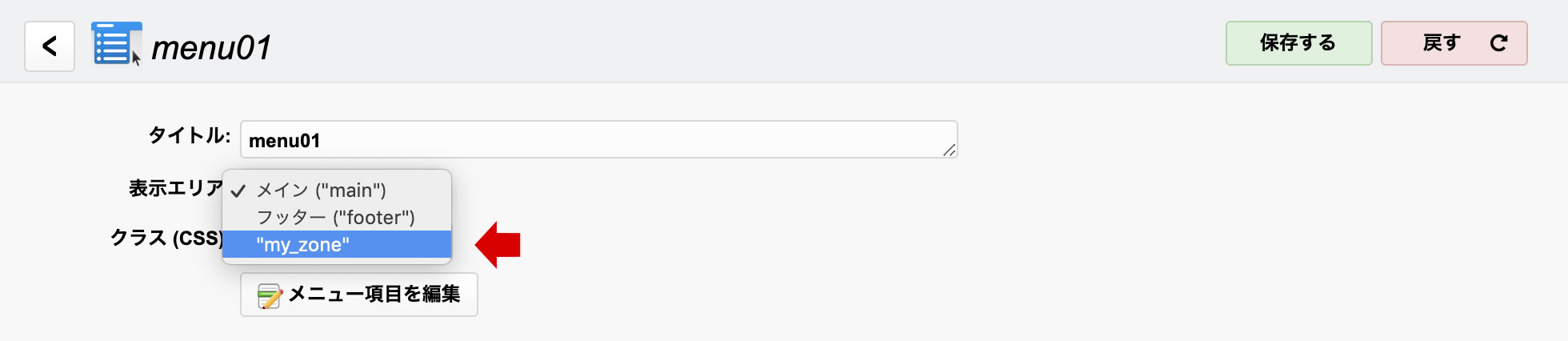
ファイルを公開した後、[メニュー]セクションへ移動してメニューを編集/作成します。追加したゾーンが[表示エリア]のドロップダウンリストに表示されます。

4.新しいメニューゾーンのHTMLコードを目的のテンプレートに追加します。
新しいメニューを挿入する場所をテンプレート内に見つけて、対応するHTMLコードを入力します。
今回の例では以下のようになります。
<ul class="{k.html.my_zone_menu_class}">{k.html.my_zone_menu}</ul>
TIPS
変更を加えたファイルは、バージョンの更新や再インストールした後に常にそれを再適用できるようにすると良いでしょう。
変更を加えたファイルは、バージョンの更新や再インストールした後に常にそれを再適用できるようにすると良いでしょう。