高度なカスタマイズ
コンテンツリストにカテゴリーを表示
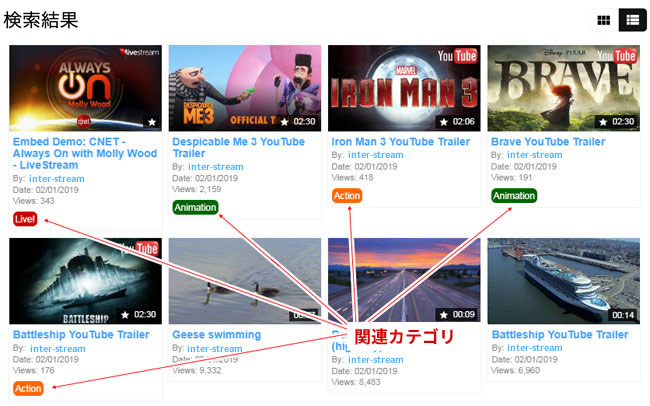
リストにはコンテンツに関連するカテゴリーを表示することが可能です。

この機能はデフォルトでは無効になっています。有効にしたい場合は、設定ファイル(config/Config.inc.php)を編集して、PHPの終了タグ"?>"の前に以下の変数を追加します。
一般オプション
$CONTENT_LISTS_INCLUDE_CATEGORIES = true; // [必須]ここは"true"でなければなりません。"true"でないと残りのオプションは効果がありません。 $CONTENT_LISTS_INCLUDE_CATEGORIES_LIMIT = 1; // 表示するカテゴリの最大数(コンテンツに複数のカテゴリが関連付けられている場合) $CONTENT_LISTS_INCLUDE_CATEGORIES_EXCLUDE_CURRENT = true; // カテゴリにアクセスしたときに、現在のカテゴリを除外するかどうか $CONTENT_LISTS_INCLUDE_CATEGORIES_CACHE_TIME = 600; // カテゴリー関連キャッシュ(秒)(600秒= 10分)
動画リストにカテゴリーを表示
次の変数は、動画リストでのカテゴリー表示を有効にします。必要なものをコピーして貼り付けます。
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["ajax_list"] = true; // ビデオブラウザ(動画ページとチャンネルページ) $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["category_page"] = true; // カテゴリページの動画リスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["list"] = true; // 様々な動画リスト:最新、公開予定、お気に入り、閲覧済、ライク $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["portal_page"] = true; // ポータルの動画リスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["search"] = true; // 検索ページの動画リスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["user_page"] = true; // ユーザープロフィールの動画リスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["widget_list"] = true; // ウィジェットの動画リスト
チャンネルリストにカテゴリーを表示
次の変数は、チャンネルリストでのカテゴリー表示を有効にします。必要なものをコピーして貼り付けます。
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["category_page"] = true; // カテゴリページのチャンネルリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["list"] = true; // 最新のチャンネルリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["portal_page"] = true; // ポータルのチャンネルリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["search"] = true; // 検索ページのチャンネルリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["user_page"] = true; // ユーザープロフィールののチャンネルリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["widget_list"] = true; // ウィジェットのチャンネルリスト
ページリストにカテゴリーを表示
次の変数は、ページリストでのカテゴリー表示を有効にします。必要なものをコピーして貼り付けます。
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["category_page"] = true; // カテゴリページのページリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["list"] = true; // 最新のページリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["portal_page"] = true; // ポータルのページリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["search"] = true; // 検索ページのページリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["user_page"] = true; // ユーザープロフィールののページリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["widget_list"] = true; // ウィジェットのページリスト
ニュースリストにカテゴリーを表示
次の変数は、ニュースリストでのカテゴリー表示を有効にします。必要なものをコピーして貼り付けます。
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["category_page"] = true; // カテゴリページのニュースリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["list"] = true; // 最新のニュースリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["portal_page"] = true; // ポータルのニュースリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["search"] = true; // 検索ページのニュースリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["user_page"] = true; // ユーザープロフィールののニュースリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["widget_list"] = true; // ウィジェットのニュースリスト
イベントリストにカテゴリーを表示
次の変数は、イベントリストでのカテゴリー表示を有効にします。必要なものをコピーして貼り付けます。
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["category_page"] = true; // カテゴリページのイベントリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["list"] = true; // 最新のイベントリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["portal_page"] = true; // ポータルのイベントリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["search"] = true; // 検索ページのイベントリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["user_page"] = true; // ユーザープロフィールののイベントリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["widget_list"] = true; // ウィジェットのイベントリスト
ギャラリーリストにカテゴリーを表示
次の変数は、ギャラリーリストでのカテゴリー表示を有効にします。必要なものをコピーして貼り付けます。
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["category_page"] = true; // カテゴリページのギャラリーリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["list"] = true; // 最新のギャラリーリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["portal_page"] = true; // ポータルのギャラリーリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["search"] = true; // 検索ページのギャラリーリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["user_page"] = true; // ユーザープロフィールののギャラリーリスト $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["widget_list"] = true; // ウィジェットのギャラリーリスト
リスト内カテゴリのCSS
表示されるカテゴリーは、通常ノーマルなテキストリンクです。
上記の画像のように表示したい場合は、以下のスタイルCSSを管理インタフェースの[一般設定>一般>HTMLコード]の「<head>section HTMLコード」に設定します。
IDに従って実験した後、セレクタを追記してください
<style>
/*
V2テーマのカテゴリの色分け例)"li"タグのセレクタによって色分けされます。
*/
.itemList .item .categories li:after { content:""; }
.itemList .item .categories li { padding:3px; }
.itemList .item .categories li a { color:#fff; text-decoration:none; }
.itemList .item .categories li.category { background:#888; border-radius:6px; }
.itemList .item .categories li.category:hover { background:#000; }
.itemList .item .categories li.category1 { background:#C39; }
.itemList .item .categories li.category2 { background:#C00; }
.itemList .item .categories li.category3 { background:#060; }
.itemList .item .categories li.category4 { background:#F60; }
/*
デフォルト/クラシックテーマのカテゴリの色分け例)"li"タグのセレクタによって色分けされます。
*/
.item .itemCategories li:after { content:""; }
.item .itemCategories li { padding:3px; }
.item .itemCategories li a { color:#fff !important; text-decoration:none; }
.item .itemCategories li.itemCategory { background:#888; border-radius:3px; }
.item .itemCategories li.itemCategory:hover { background:#000; }
.item .itemCategories li.itemCategory1 { background:#C39; }
.item .itemCategories li.itemCategory2 { background:#C00; }
.item .itemCategories li.itemCategory3 { background:#060; }
.item .itemCategories li.itemCategory4 { background:#F60; }
</style>